Part - I | Part II | Part III | Part IV
Django is a high-level Python web framework that enables rapid development of secure and maintainable websites. Built by experienced developers, Django takes care of much of the hassle of web development, so you can focus on writing your app without needing to reinvent the wheel. It is free and open source, has a thriving and active community, great documentation, and many free and paid-for support options.
Django was initially developed between 2003 and 2005 by a web team who were responsible for creating and maintaining newspaper websites. After creating a number of sites, the team began to factor out and reuse lots of common code and design patterns. This common code evolved into a generic web development framework, which was open-sourced as the "Django" project in July 2005.
Django has continued to grow and improve, from its first milestone release (1.0) in September 2008 through to version 5.0 in late 2023. Each release has added new functionality and bug fixes, ranging from support for new types of databases, template engines, and caching to the addition of "generic" view functions and classes (which reduce the amount of code that developers have to write for a number of programming tasks).
Django is now a thriving, collaborative open-source project with many thousands of users and contributors. While it does still have some features that reflect its origin, Django has evolved into a versatile framework that is capable of developing any type of website.
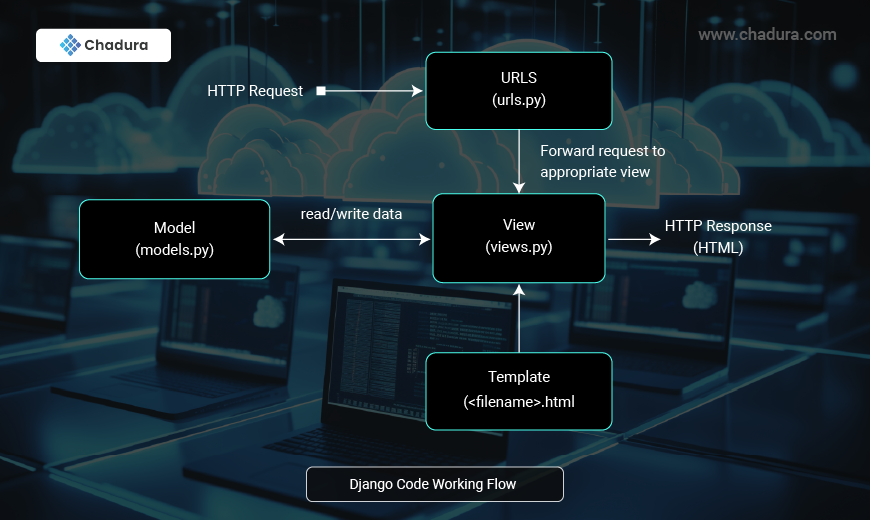
In a traditional data-driven website, a web application waits for HTTP requests from the web browser (or other client). When a request is received, the application works out what is needed based on the URL and possibly information in POST data or GET data. Depending on what is required, it may then read or write information from a database or perform other tasks required to satisfy the request. The application will then return a response to the web browser, often dynamically creating an HTML page for the browser to display by inserting the retrieved data into placeholders in an HTML template.
Django web applications typically group the code that handles each of these steps into separate files

URLs: While it is possible to process requests from every single URL via a single function, it is much more maintainable to write a separate view function to handle each resource. A URL mapper is used to redirect HTTP requests to the appropriate view based on the request URL. The URL mapper can also match particular patterns of strings or digits that appear in a URL and pass these to a view function as data.
View: A view is a request handler function, which receives HTTP requests and returns HTTP responses. Views access the data needed to satisfy requests via models, and delegate the formatting of the response to templates.
Models: Models are Python objects that define the structure of an application's data, and provide mechanisms to manage (add, modify, delete) and query records in the database.
Templates: A template is a text file defining the structure or layout of a file (such as an HTML page), with placeholders used to represent actual content. A view can dynamically create an HTML page using an HTML template, populating it with data from a model. A template can be used to define the structure of any type of file; it doesn't have to be HTML!
Django: A High-Level Python Web Framework
Django is a high-level, free, and open-source Python web framework that emphasizes rapid development and clean, pragmatic design. It's built by experienced developers and is designed to help you write less code.
Key Features
Model-View-Template (MVT) Architecture: Django follows the MVT pattern, which promotes a clear separation of concerns:
Models: Represent the data structure of your application.
Views: Handle requests, process data, and return responses.
Templates: Define the presentation layer, handling how data is displayed to users.
Object-Relational Mapper (ORM): Django's ORM allows you to interact with your database using Python objects instead of writing raw SQL queries.
Built-in Features: Django provides a wide range of built-in features, including:
Authentication: Easily handle user login, registration, and authorization.
URL Routing: Define how URLs map to specific views in your application.
Admin Panel: A user-friendly interface for managing content and data.
Scalability and Performance: Django is designed to handle high traffic and can be scaled to meet the demands of large-scale applications.
Large and Active Community: A strong and supportive community provides extensive documentation, tutorials, and third-party packages.
Typical Use Cases
Web applications: Content management systems (CMS), e-commerce platforms, social networks, blogs, and more.
RESTful APIs: Build APIs for mobile apps, single-page applications, and other services.
Data-driven applications: Applications that rely heavily on data storage and retrieval.
Benefits of Using Django
Rapid development: Django's built-in features and conventions accelerate the development process.
Maintainability: The MVT architecture and DRY (Don't Repeat Yourself) principles make your code easier to maintain and update.
Scalability: Django is designed to handle high traffic and can grow with your application's needs.
Security: Django includes built-in security features to protect your applications from common vulnerabilities.
Steps to Deployment
1. Server and Hosting
Choose a Hosting Provider:
Cloud Providers (AWS, Azure, Google Cloud): Offer various options like virtual machines (VMs), serverless functions, and managed services.
Shared Hosting (HostGator, Bluehost): Suitable for smaller projects.
Consider factors : cost, scalability, security, and support.
Operating System:
Select an OS compatible with Python and Django (e.g., Ubuntu Server, CentOS).
2. Python and Django
Python Installation: Install Python on the server using a package manager or from source.
Django Installation: Install Django using pip: pip install django
3. Project Setup
Project Structure: Organize your project files and directories logically.
Virtual Environment: Create and activate a virtual environment to isolate project dependencies.
Collect Static Files: Use collectstatic to gather static files (CSS, JS, images) into a single directory.
4. Database
Create a Database: Set up a database (e.g., PostgreSQL, MySQL, SQLite) on your server.
Configure Database Settings: Update your Django project's settings.py to connect to the server database.
5. Web Server and WSGI
Choose a WSGI Server: Select a WSGI server like Gunicorn or uWSGI
Create a WSGI File: Create a WSGI file (e.g., wsgi.py) to interact with your Django application and the WSGI server.
6. Reverse Proxy (Optional)
Use a Reverse Proxy: Implement a reverse proxy (Nginx, Apache) for security, load balancing, and SSL termination.
7. Security
HTTPS: Configure HTTPS to encrypt communication.
Security Headers: Implement security headers (HSTS, X-Frame-Options).
Regular Updates: Keep Django, Python, and dependencies updated.
Firewall: Configure a firewall to restrict access.
8. Deployment Strategy:
Choose a Deployment Method
Manual: Copy files, restart services manually.
Automated: Use tools like Fabric, Ansible, and CI/CD pipelines (Jenkins, GitLab CI) for automation.
9. Monitoring and Logging
Set up Monitoring: Monitor application performance, resource usage, and error logs.
Implement Logging: Log events, errors, and user activity for debugging and troubleshooting.
Key Considerations
Scalability: Design your deployment for scalability to handle increasing traffic.
Performance: Optimize for speed and efficiency.
Security: Prioritize security measures to protect your application and user data.
Maintenance: Plan for ongoing maintenance and updates.